
Содержание статьи
- Введение в программирование: основные понятия
- Что такое txt?
- Форматирование текста
- Что такое гипертекст?
- Свойства, которые можно применить к тексту
- Заголовки
- Корректное отображение названия в строке браузера
- Адрес файла
- Как перебросить информацию с одной странички на другую
- Обобщение пройденного материала
- Работа с изображениями
- Как можно управлять свойствами различных объектов на странице
На первом уроке разберёмся, что нам предстоит изучить, освоим основные приёмы и инструменты.
Курс по программированию для начинающих расскажет о веб-программировании в сфере интернета и сетевых технологий. Все программы, которые мы изучим, могут транслироваться через браузер – инструмент, позволяющий просматривать информацию в Сети.
Онлайн-образование подразумевает дистанционный формат обучения, и для многих это является единственным способом получить диплом программиста.
Цель сегодняшнего урока – познакомить вас с азами HTML, чтобы сделать первые шаги к веб-разработке сайта.
Введение в программирование: основные понятия
Браузер – это всем известные программы: Google Chrome, Яндекс, Mozilla Firefox и т. д. Этот инструмент нужен для правильного воспроизведения того, что мы будем создавать.
Информацией в сети интернет служит текст в виде обыкновенных текстовых документов. Любая интернет-страничка может быть сведена к такому документу.
Онлайн-курс по программированию научит вас работать с текстовыми документами, изменять и форматировать их. Для лучшего понимания, о чём идёт речь, сделаем следующее:
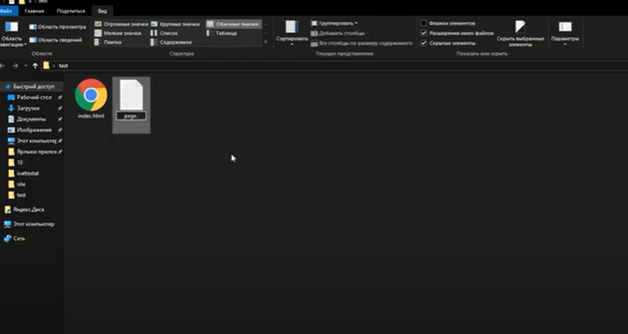
Создайте новую папку на своём компьютере или ноутбуке и откройте её.
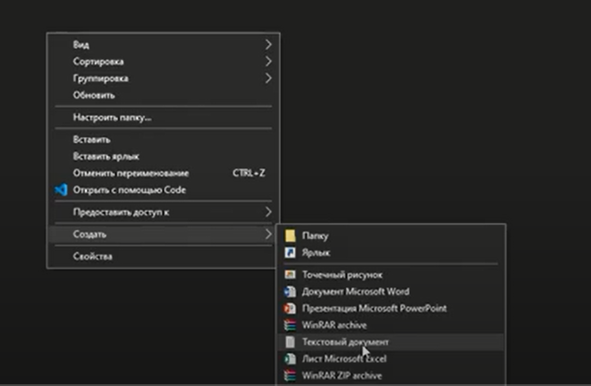
Чтобы создать текстовый документ в ней, кликните правой кнопкой мыши по пустому месту экрана. В появившихся рамках нажмите «создать» и перейдите по стрелочке к текстовому документу.

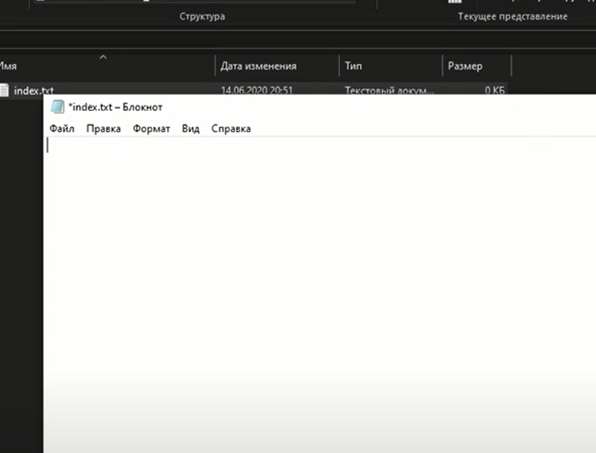
В появившемся окошке переименуйте документ на ваше усмотрение, оставив после точки расширение txt.
Расширение не отображается? Зайдите во вкладку «вид» и поставьте галочку в расширение имён файлов. Если у вас Windows 10, то это делается именно так. В противном случае обратитесь к инструкции для установленной на вашем ПК системной версии.
Что такое txt?
Это способ кодирования информации в файле – вся она является неформатированным текстом. В таком типе текстов никаких оформительских приёмов не используется. Здесь нет разбивки на страницы, отсутствуют заголовки и подзаголовки. В такой тип текста невозможно вставить картинку. Для редактирования неформатированного текста в любом компьютере есть специальная программа – блокнот. При обучении программированию использовать его крайне неудобно.

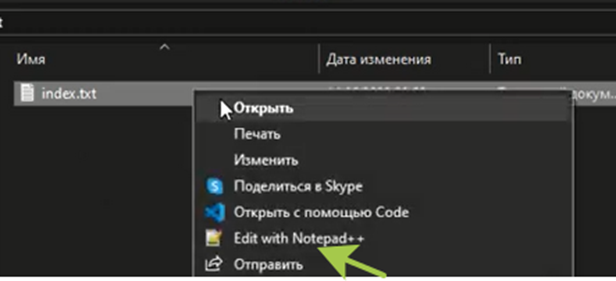
Лучше всего воспользоваться одним из редакторов текстовых документов – Edit with Notepad. Это идеальный вариант для базового уровня программирования.


Редактор похож на блокнот, но имеет одну замечательную опцию при программировании – подсвечивание синтаксиса. При наборе ключевых слов автоматически включается подсветка. Если вы не до конца набрали какую-то команду, программа будет предлагать варианты. Вместо этого редактора можно воспользоваться другой программой – Code.

Есть аналоги программы Visual studio code. Это Sublime Text и Atom. Программы имеют различия в интерфейсе, а по функционалу практически не отличаются. Текстовых редакторов достаточно для выбора.
Онлайн-школа программирования для новичков рекомендует самые функциональные и популярные веб-инструменты для удобства программистов-новичков.
Форматирование текста
Важно понять, что текст, который мы видим в браузере – это текст отформатированный, не такой, как в блокноте. Для получения такого текста нужно сменить расширение следующим образом:
Нажимаем «переименовать документ» и меняем txt на расширение, соответствующее передаваемым в сети документам: html – язык гипертекстовой разметки.

Что такое гипертекст?
Форматированный текст всегда разделён на какие-то абзацы, страницы со вставленными картинками, видео, аудио и прочими элементами. Всё, что мы видим в сети – это гипертекст. Привыкаем к расширению HTML и приступаем к работе.
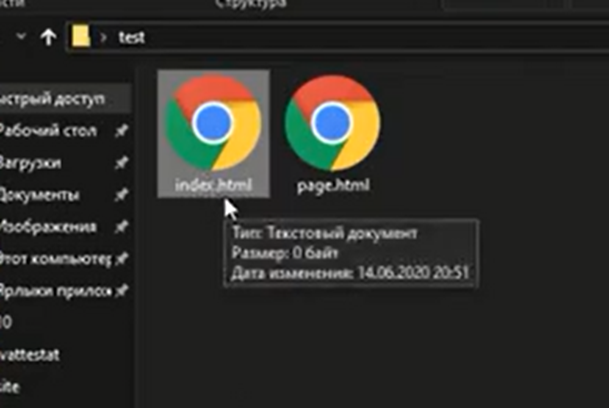
Как только вы переименуете документ в HTML, его иконочка изменится и станет повторять значок браузера, установленного по умолчанию на вашем ПК.

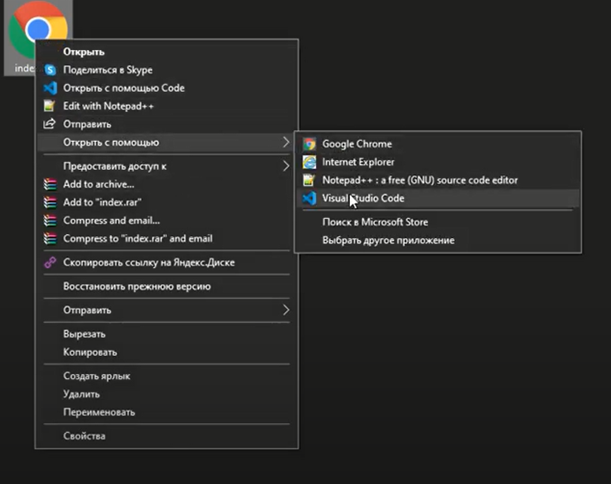
Документ после переименования открывается, и в нём еще ничего нет. Нажимаем «открыть» с помощью Visual studio code или Notepad++.

Курс по программированию для начинающих подойдёт не только будущим программистам, но и школьникам, студентам. Начальный уровень программирования пригодится в жизни для понимания элементарных терминов, поможет вам научиться мыслить стратегически, прогнозировать и анализировать информацию в электронном виде.
После просмотра видеоуроков вы сможете практиковаться, выполняя домашнее задание, получите помощь экспертов и координаторов по учебному процессу.
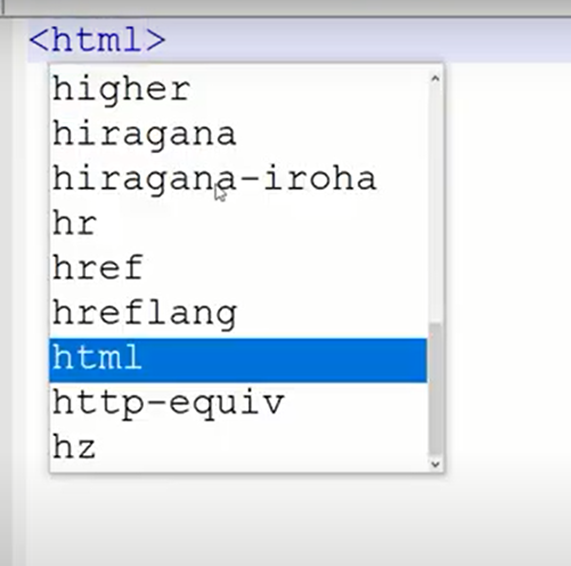
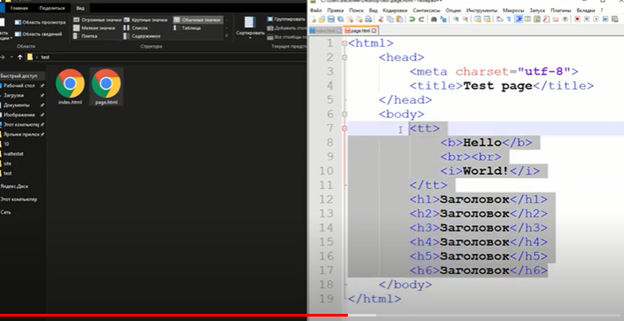
Итак, в языке HTML простой текст обрамляется рамками, благодаря чему браузер понимает, как текст нужно оформить. Метки называются «теги» и обозначаются скобками.

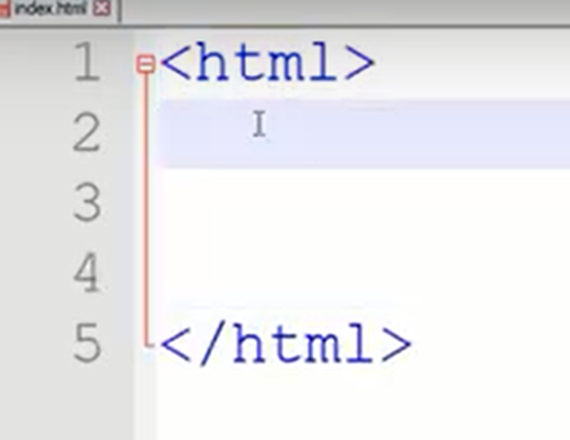
Самый главный тег в нашем документе – это HTML. Он должен появиться в начале и всё, что идёт за ним, будет относиться к телу текста. Почти у каждого тега есть начало и конец.

Отличие открывающего тега от закрывающего – косая черта (/), предшествующая имени. При объединении этих тегов и получается элемент HTML. Тег <p> является признаком начала, а </p> — признаком конца элемента (строки).

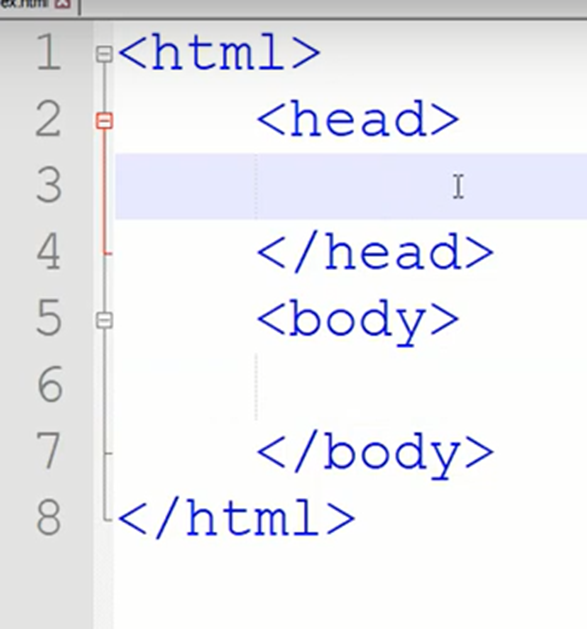
Между тегами расположен сам текст. Форматированный документ или веб-страница содержат два базовых раздела. Head и body в переводе означают «голова» и «тело».
В «голове» прописывается вся техническая информация: на странице мы её не видим, но она влияет на видимую информацию. В разделе «тело» содержится информация, которую все пользователи видят при открытии браузера на веб-страницах.
Теги входят в состав друг друга. В составе тега HTML есть head и body. У последующих тегов уже будут свои, то есть наша программа похожа на матрёшку.

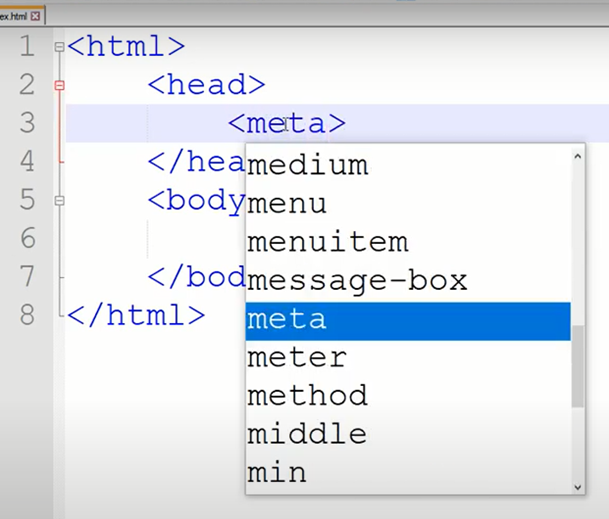
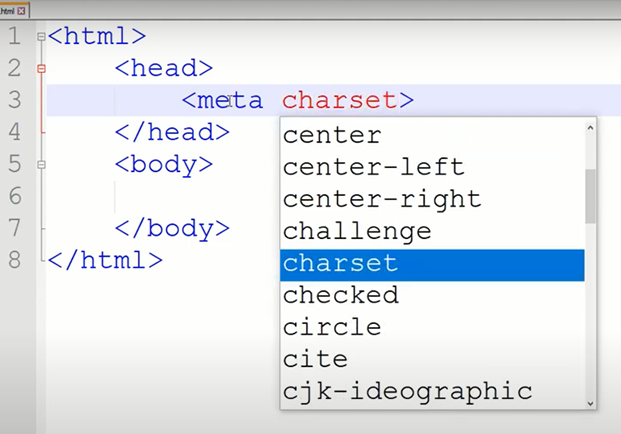
В разделе head есть, как правило, одна запись. Это тег <meta>, влияющий на метаданные, описывающий изображение текста. Основным параметром для текста будет являться кодировка – charset.

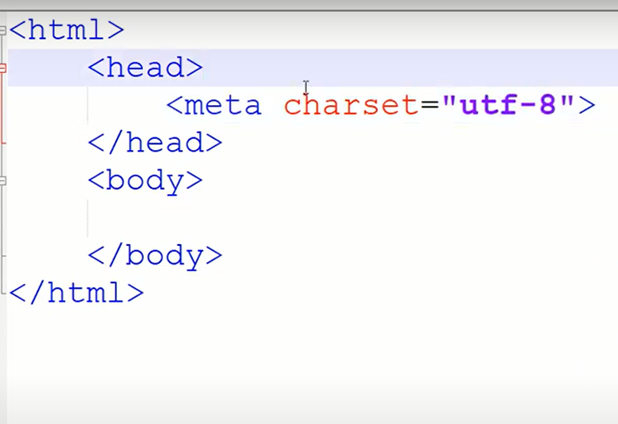
Если возле тега «мета» прописать «чарсет», поставить символ равенства, а внутри указать utf-8, это будет означать, что в нашем документе используется кодировка под названием utf-8 – самая популярная на данный момент. Она указывается на то, как в документе шифруется каждая отдельная буква.

Курс по веб-программированию для начинающих дает возможность подробно ознакомиться со всеми тонкостями основ программирования, чтобы избежать типичных ошибок новичков в будущем.
Если указать неправильную кодировку, компьютер её не распознает – вместо букв вы увидите непонятные символы.
Тег meta должен быть на каждой веб-странице. Этот тег является пунктом настроек и у него отсутствует закрывающая часть.
Редактор вам помогает: подсвечивает теги синим, а их свойства красным цветом. Он воспринимает слово charset как одно из настроечных слов. Всё, что в кавычках, подсвечивается фиолетовым.

После того как вы разобрались с «головой» текста, эту часть нужно закрыть, иначе создаваемый продукт будет работать неправильно. Если вы не уверены, где заканчивается определённый тег, выделите его.

Всё, что находится между выделенными красными скобками, относится к <body>.
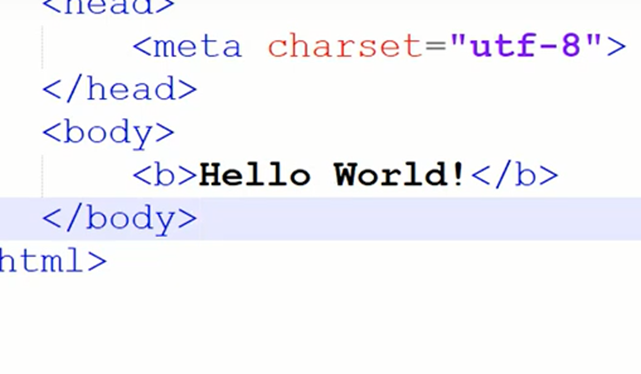
В теле документа <body> – </body> пишется текст, который станет доступным всем пользователям документа.
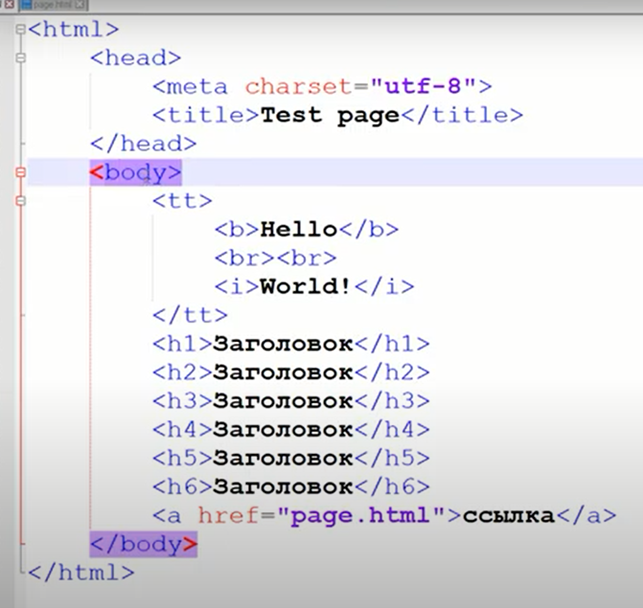
Напишем фразу Hello world, известную всем программистам.

Сохранить документ можно, нажав на значок дискетки, расположенный на нижней панели программы.
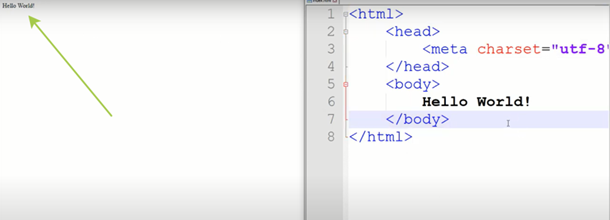
То, что мы составили, называется кодом страницы. Однако, открыв документ, вы увидите другую информацию:

При обучении программированию для начинающих важно не просто прослушать урок, но и сразу повторять все действия.
Сверните окошко редактора и откройте этот же самый файл в окне браузера. При загрузке на сервер файл будет отображать только информацию, которую вы видите в окошке слева.
Свойства, которые можно применить к тексту
Выделим фразу hello world жирным – так текст станет заметнее. Для этого существует тег <b>

Всё, что находится в середине меток <b> — </b>, будет выделено жирным.

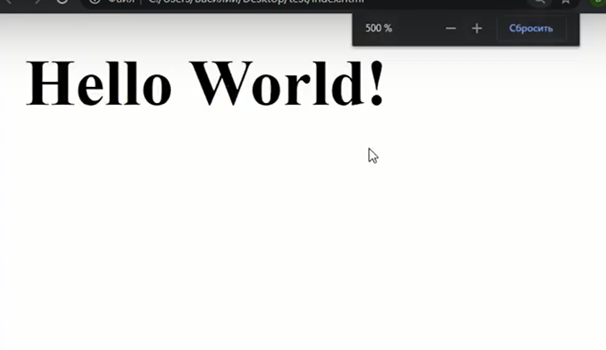
Жирный текст вы увидите после сохранения и обновления документа.

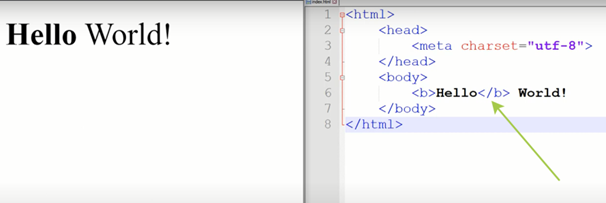
Если перенести <b> в середину фразы, текст станет вот таким:

Мы можем выделять фразы либо слова в тексте, вставляя <b> между ними.
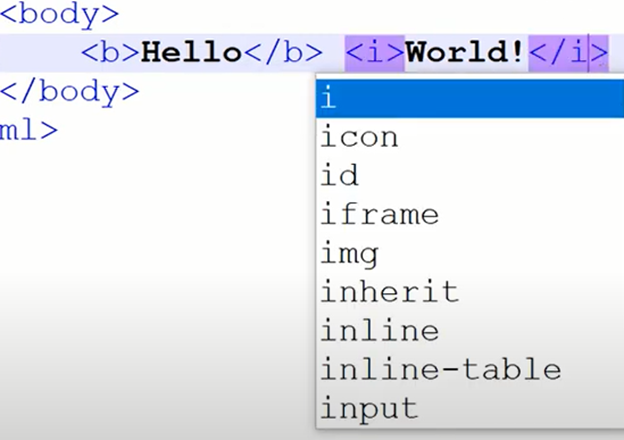
Тег <i> используется для выделения слова курсивом.
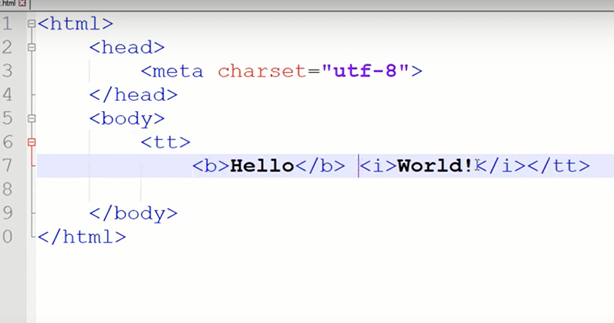
Теги могут перекрещиваться. Если применить к обоим словам тег <tt>, он заставляет их имитировать стиль печатной машинки.


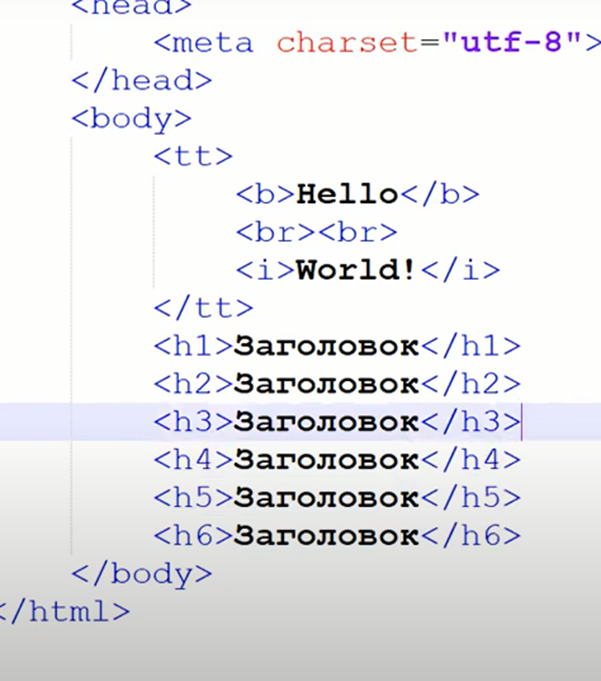
В этом случае мы применили к слову word курсивность, к слову hello – жирность, а к обоим словам – <tt>. Вот так будет выглядеть строка документа:

По этому принципу можно добиваться интересных эффектов. При электронном обучении следите за тем, чтобы код был легко читаемым для вашего удобства.
Внимание: когда начинаете писать открывающий тег, сразу ставьте закрывающий во избежание появления ненужных перекрещиваний.
Текстовых свойств намного больше, с ними в виртуальном обучении нужно знакомиться постепенно, по мере необходимости. В интернете всегда можно найти мануал по языку. Разобравшись с одним тегом, вы легко разберётесь и с другими, так как они схожи по принципу работы: производят одинаковое оформление.
Заголовки
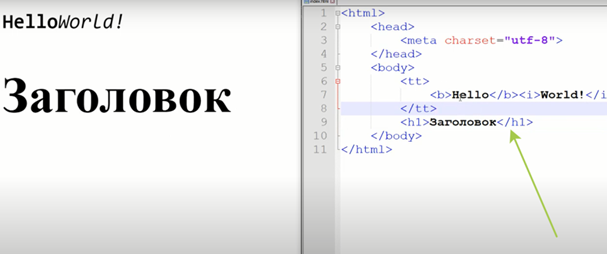
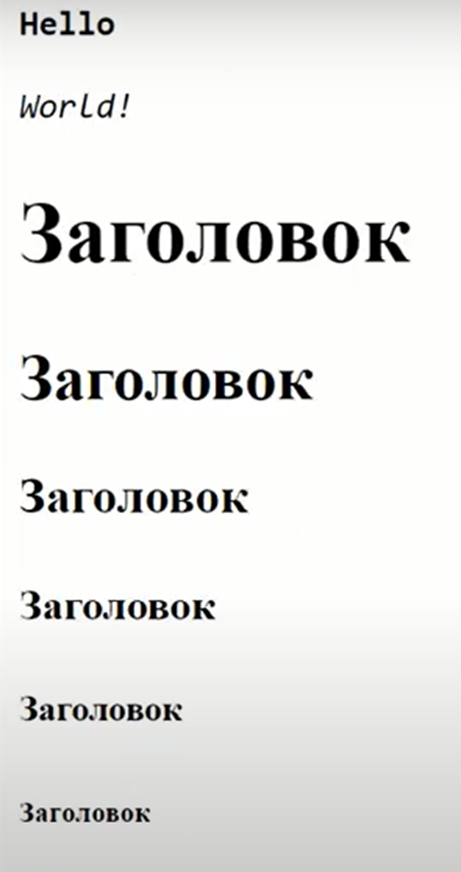
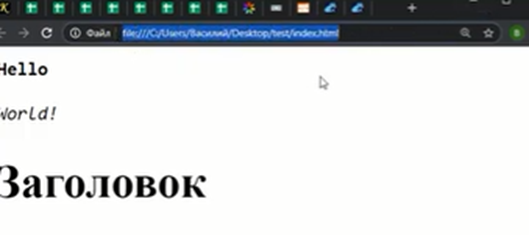
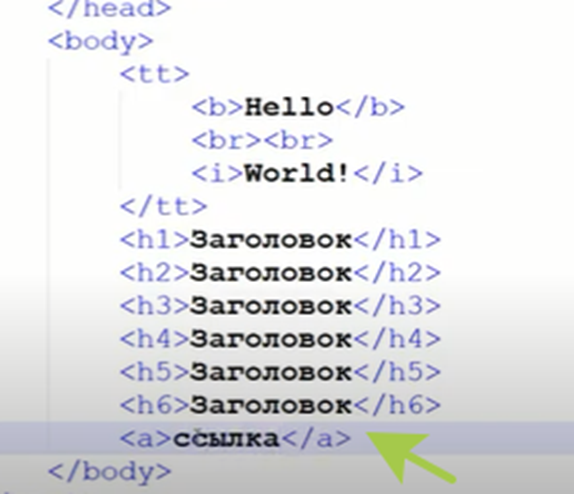
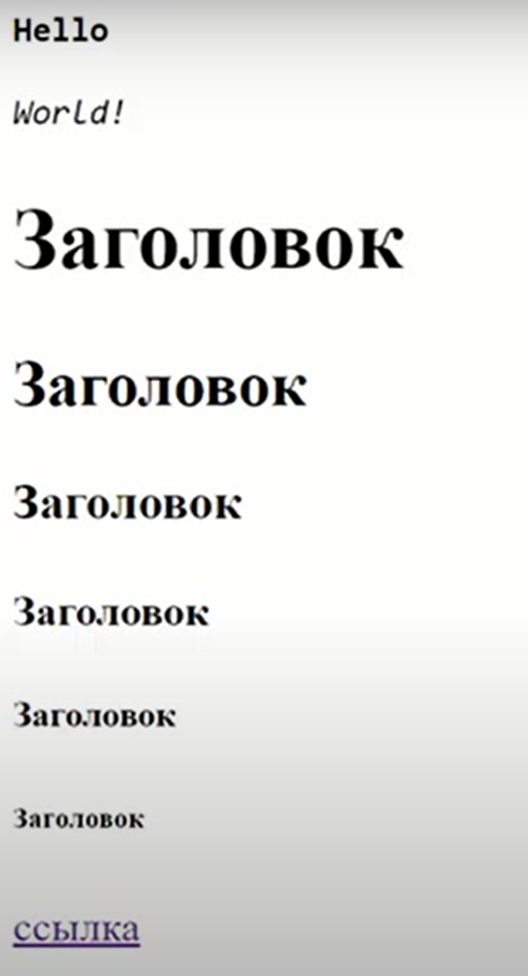
Для их обозначения используется тег <h1>. После сохранения документа и обновления страницы вы увидите укрупнение текста.

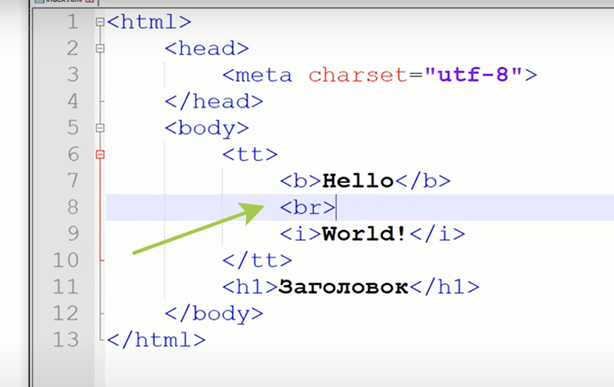
Переносы строк в тегах не влияют на отображение текста, используется исключительно для удобства пользователя.
Перенос строки будет отображён лишь появлением пробела между словами. Символ переноса строки отображается как одиночный символ без закрывающего тега <br>. Если перенос повторить дважды, получится два отступа. В заголовочном теге этот перенос учтён.

Заголовок h1 самый крупный, есть ещё подзаголовки, всего их 6.

Выглядит это так:

Корректное отображение названия в строке браузера
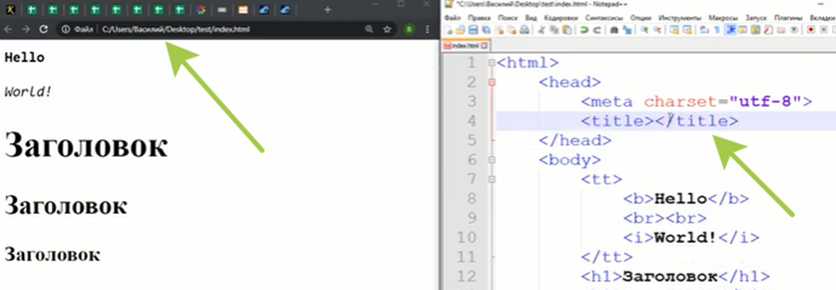
Вернёмся к разделу head – «голова». Путь строки нахождения файла есть в браузере, но при открытии любого документа мы видим название сайта. Как же этого добиться?
Как научиться создавать сайты: курс для начинающих научит вас это делать, и об этом речь пойдет на следующих занятиях.
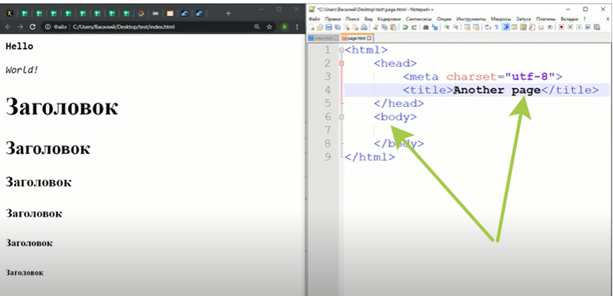
До раздела head существует тег <title>. У него есть открывающая и закрывающая части. Всё, что мы здесь напишем, появится в адресной строке вместо отображения папок.

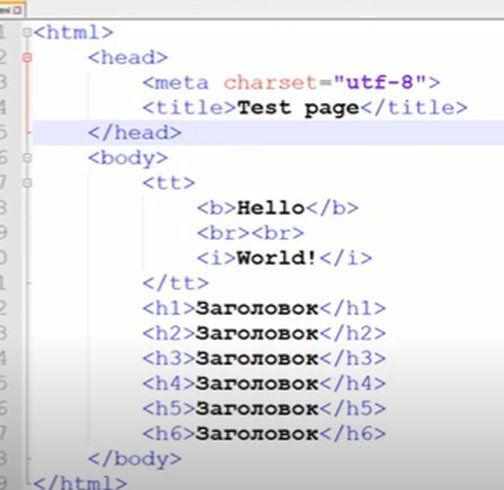
Давайте в <title> напишем фразу test page.

Сохраняем и обновляем страницу. Адрес файла не поменялся, а во вкладке информация изменилась. Теперь страничка отображается корректно.

Адрес файла
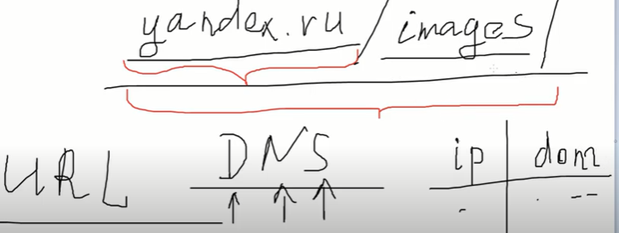
Вероятнее всего вы знаете, как он устроен. Когда мы ищем документ в сети, то обращаемся по его адресу – специальному коду, который сообщает о том, на каком именно компьютере из мировой сети расположена эта информация. Яндекс.ru и google. com — это URL-адреса или варианты пути к нахождению нашего файла.
Url-адрес прикреплён к доменному имени – словесному варианту ip-адреса, состоящему из последовательности чисел.
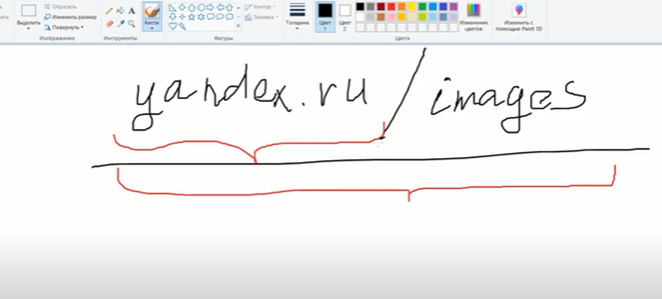
Вот это доменное имя, название самого ресурса сайта, или корневой каталог:

URL адрес – это путь к какому-то одиночному файлу.

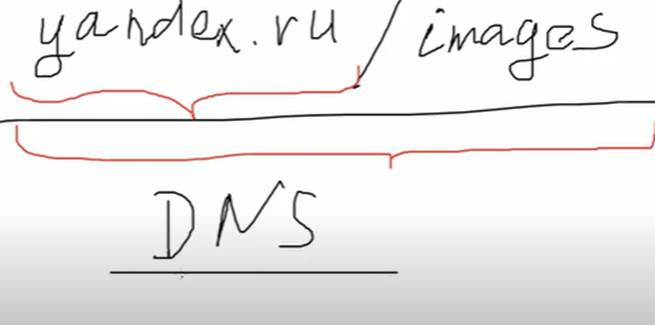
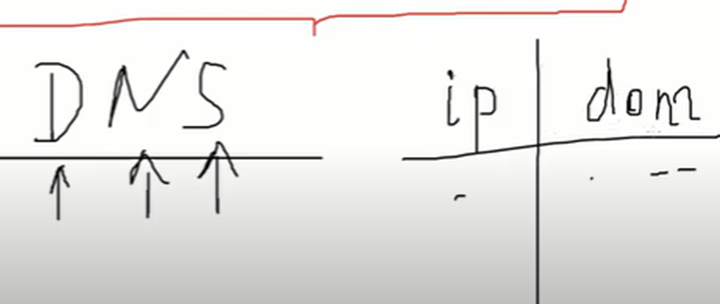
В любом устройстве есть доступ к DNS (домен name system) – системе доменных имён.

Это таблица, в которой каждому IP принадлежит текстовое название. Как только мы его вбиваем, происходит автоматическое сопоставление по таблице с ip-адресом, осуществляется переход.

Всё это сделано для человеческого удобства. IP адреса нужны для того, чтобы определить место, где хранится определённый файл – это URL адрес или путь к файлу.
Как перебросить информацию с одной странички на другую
Разберёмся, как работают ссылки. На одну страницу невозможно вместить максимум информации.
Для этого создаём второй документ по аналогу с первым и переносим туда всю информацию. Для этого заходим в папку и создаем второй документ, меняем расширение на html.

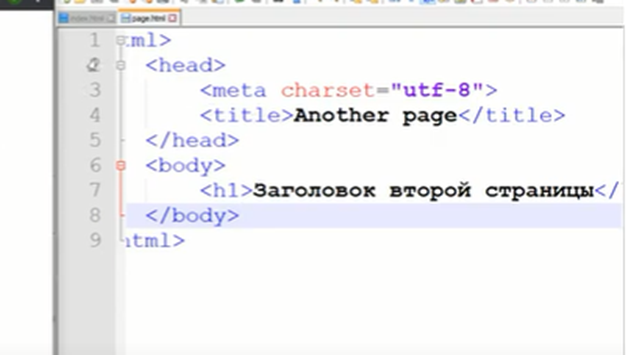
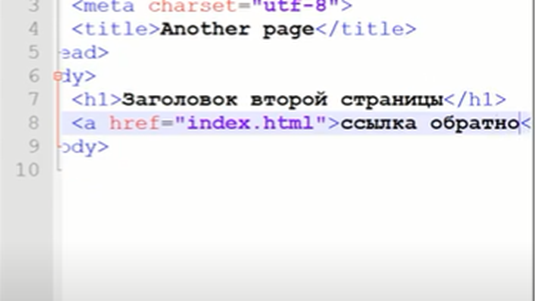
Скопируем во второй документ содержимое первого и изменим в тегах все, что находится в разделе <body> – </body>:


Поменяем заголовок:

При создании веб-сайтов для начинающих важно научиться попадать из первого файла во второй, чтобы видеть всю информацию одновременно. Как сделать так, чтобы и пользователи интернета, зайдя на нашу первую страницу, смогли перейти ко второй?
Нужно любой из объектов сделать ссылкой. Для этого существует тег <а>. Не забудьте его сразу закрыть скобкой.

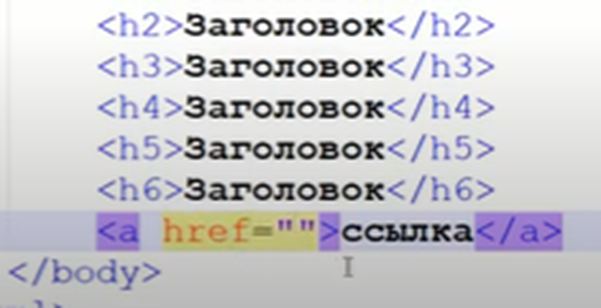
У тега <а>, как и у тега <мета>, есть дополнительное свойство, которое можно через пробел записать вот так: href.

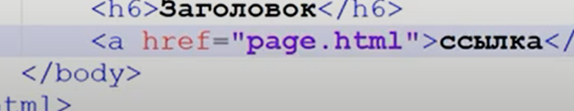
Сокращённо hyper reference – гиперссылка. Пишем href =, а в кавычках – URL того файла, который нам требуется для того, чтобы в него попасть. Если два файла находятся в одном каталоге, достаточно написать название второго файла. Расширение входит в состав названия:

После сохранения и обновления мы видим, что надпись «ссылка» стала синей и подчёркнутой. Если мы по ней кликнем, то окажемся на второй странице.

Сделаем на второй странице такую же гиперссылку, скопировав её с первой. Только здесь будет название первой странички и ссылка «обратно».

Сохраняем, обновляем, переходим по ссылке туда и обратно. Получается, мы связали два документа гиперссылками.
Так можно выстраивать сложные последовательности ссылок, открывать не только другие части своего веб-сайта, но и отдельные файлы, например, картинки.
Обобщение пройденного материала
Любой сайт – это каталог с папками.

В этом каталоге должен быть хотя бы один документ с расширением HTML, чтобы он воспроизводился в браузере.
Путь к этому каталогу называется url-адрес. Название корневого каталога – это его доменное имя.

По URL-адресу или через доменное имя мы попадаем на основной сайт (в нашем случае index), который состоит из текста, каждый из кусочков которого обрамлён тегами. Внутри <html> – <head> и <body>.
Важно: «Голова» и «тело» в одном документе должны быть в одном экземпляре.

Эта информация нужна для дальнейшей работы с конкретными тегами, подзаголовками, ссылками и картинками. О них – подробнее.
Работа с изображениями
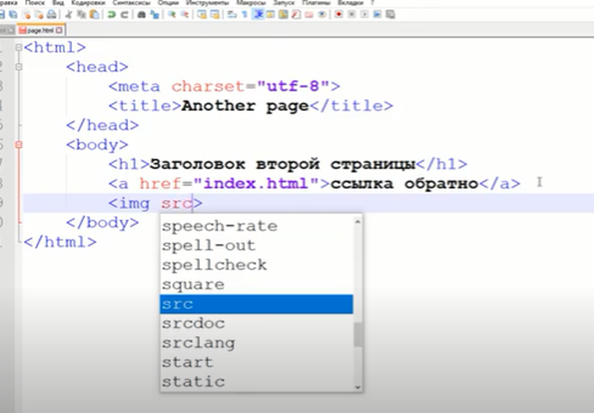
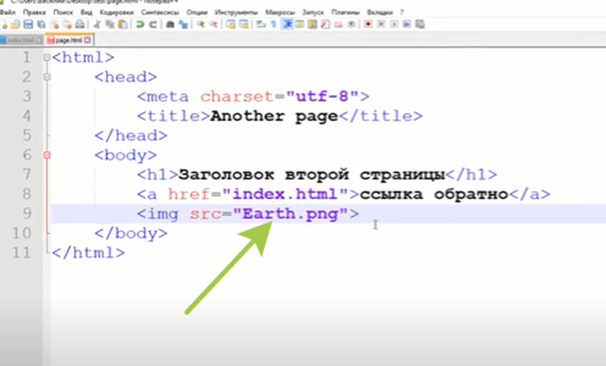
Чтобы разместить на любой страничке изображение, нужно вписать тег <img> в строку ниже тега <href>. У него нет закрывающей части, но есть свойство src. Оно означает source – файл, который должен открыться.


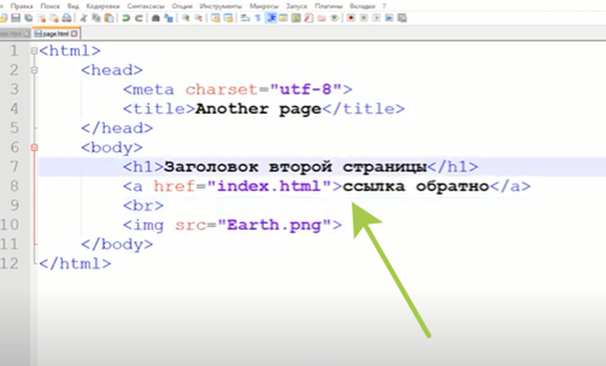
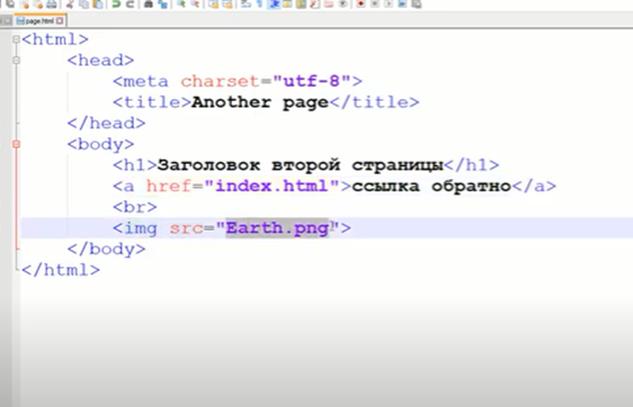
Поищем любое изображение, например «планета земля» и вставим на него ссылку после слова «src=» , вставим в кавычки и закроем скобочку.

После ссылки появилась картинка. Для своего же удобства можно добавить перенос строки – так теги будут выглядеть аккуратнее, а картинка получится под текстом, а не рядом с ним.


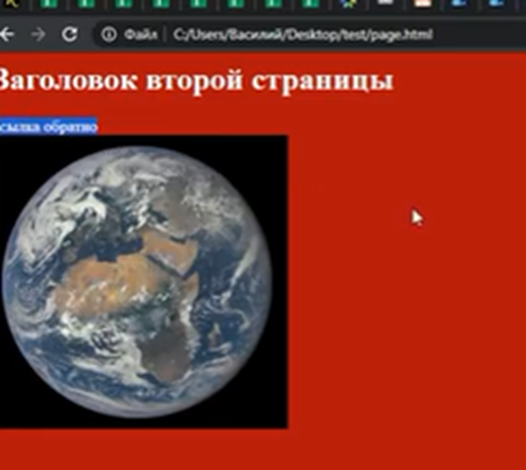
Переходим на вторую страницу и видим картинку.


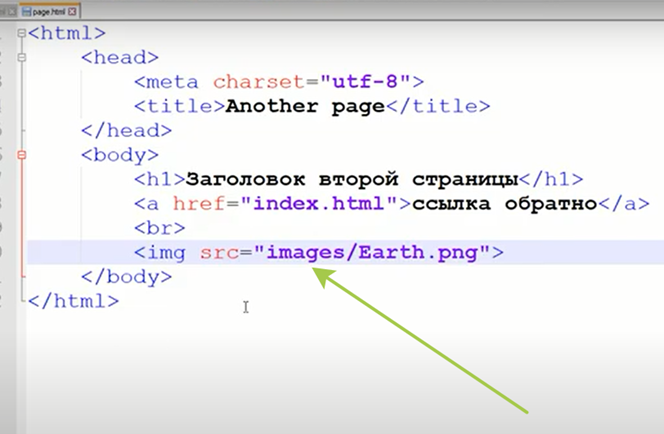
В составе основного каталога сайта содержатся подпапки, куда можно складывать картинки. Чтобы изображение появилось, нужно сначала указать папку, где оно расположено, а потом ввести название.
Необязательно хранить картинки в папках, можно пользоваться изображениями из интернета. Для этого нужно зайти, например, на «Яндекс. Картинки» и кликнуть на выбранное фото правой кнопкой мыши. Затем нажать «копировать адрес ссылки» в появившемся окошке и вставить вот сюда:

Если картинка не появилась в документе, значит, она находится на закрытых источниках – нужно перейти по ссылке и корректно её скопировать.

Как научиться программировать с нуля, используя ссылки на картинки: не забывайте, если изображение будет удалено с сайта, на который вы ссылаетесь, оно исчезнет и в вашем документе. Поэтому важные фото храните в папках на своём ПК.
Важно не ошибиться в написании: будьте внимательны с названиями файлов и папок, которые размещаете у себя на странице.
Как можно управлять свойствами различных объектов на странице
Свойств достаточно много, и управлять ими можно при помощи атрибутов. Мы их уже знаем. Это charset, href и src – дополнительные свойства тега, которые описывают его поведение.
Например, src указывает файл, на который ссылается конкретный тег. Если мы хотим добавить картинки или ещё какое-то свойство, следует его дописать в соответствующую строку.

Можно изменить ширину – обозначается как whith, указав ее размер, например 300 пикселей (px). В этом случае автоматически изменится и высота картинки.
Картинка сохранит масштаб, и станет квадратной, если мы не укажем дополнительно параметр hi:

Во втором случае картинка получится вытянутой.

Итак, если мы не указываем один из параметров, то второй подгоняется автоматически.
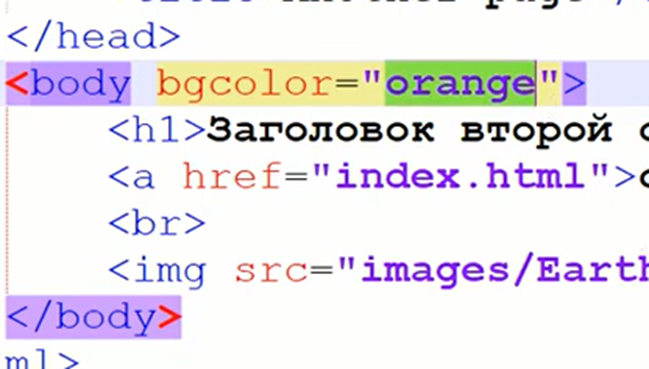
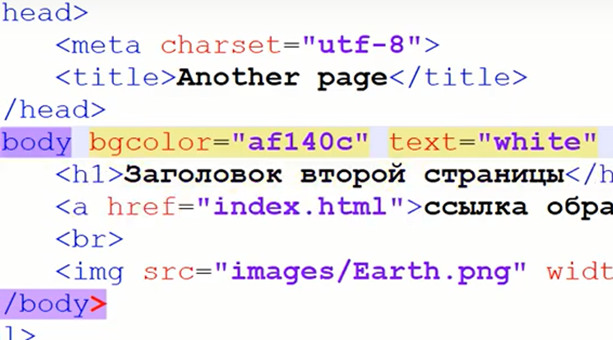
Это базовые атрибуты изображения. Также есть атрибуты у тела документа. Например, атрибут bgcolor. Вписываем его + название цвета, которым хотим воспользоваться:

Обновляем страницу и видим, что фоновая заливка стала оранжевой:

Если мы не знаем название цвета, ищем в интернете коды цветов. В каждом коде сначала указывается два символа, которые описывают интенсивность красного цвета в составе оттенка. Цветовая модель работает таким образом:
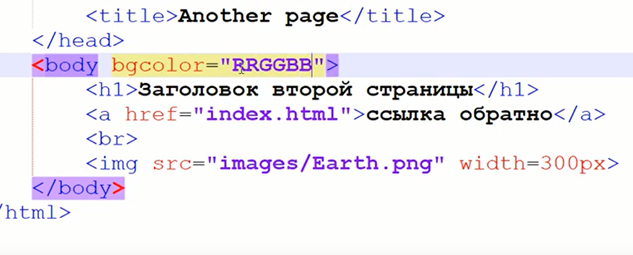
Есть три базовых цвета: RRGGBB – соответственно красный, зелёный и синий. Под интенсивность каждого отводится два шестнадцатеричных символа.
Самое старшее значение – ff, самое младшее – 00.

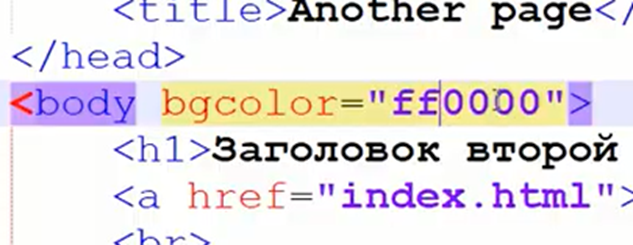
Попробуем сделать фоновый цвет красным. Первой парой символов будет FF самая высокая интенсивность, а зелёный и синий цвет записан нулями.

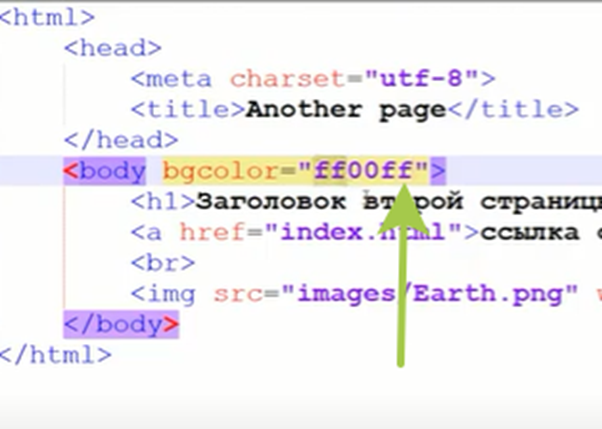
Если вместо двух последних нулей в строке добавить ff, получится фиолетовый цвет.

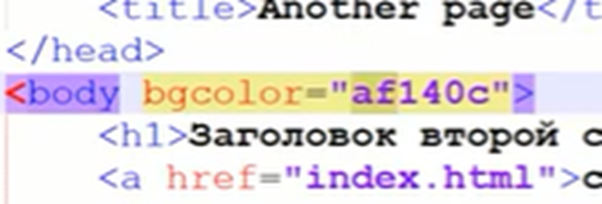
В коде цвета можно использовать все цифры и буквы латинского алфавита, чтобы получать различные оттенки цветов:

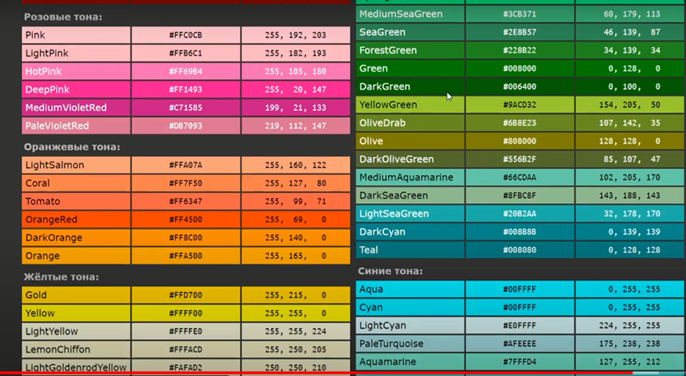
По запросу коды цветов HTML в браузере вы можете воспользоваться готовыми результатами:

Чтобы изменить цвет текста, в этой же строке вбиваем text= и выбираем цвет. Например, белый white:

Мы увидим, что все фрагменты текста, не считая гиперссылок, стали белыми.

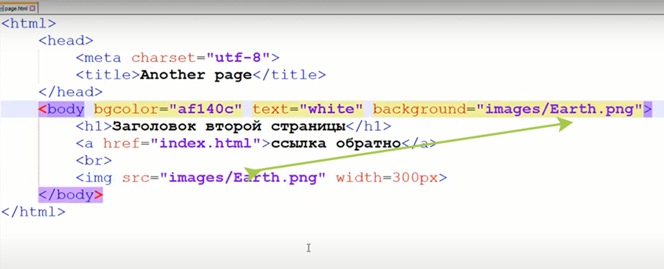
Можно задать ещё один параметр, который называется background. Переносим после знака равенства ссылку на путь к картинке.

Тогда на фоне появится изображение. Если его размер недостаточен по отношению к экрану, появится дубликат.
Чтобы этого не произошло, нужно произвести некоторые действия. Об этом мы поговорим на следующих уроках. Существует более удобные способы переноса картинки.
Все атрибуты устроены одинаково: имя, знак равно и чему они равны. Если цвет, то это код цвета. Если ссылка – url-адрес, здесь мы можем писать адреса других сайтов при желании. Src – это путь к картинке.
Мы рассмотрели, как стать программистом VK mini apps: обучение с нуля важным приемам, при помощи которых осуществляется редактирование информации. На любой странице документа можно писать тексты и обрамлять их тегами. В результате текст меняет форму, становится гиперссылкой или заголовком. Мы научились вставлять картинки, изменять свойства тела документа и другие параметры.
Благодаря текстовому редактору все выбранные вами параметры изменяются и сохраняются.
После прохождения курса полученные навыки и умения можно будет сразу же применить на практике и попробовать реализовать себя во фрилансе. Вы сможете самостоятельно создавать сайты на HTML, CSS, JavaScript, разрабатывать веб-приложения с нуля, настраивать сервера.
Важно: обязательно практикуйтесь самостоятельно. Это главное условие при изучении программирования.
